Bagaimana Cara pasang widget blogger ini? Ikuti saja short trick di bawah ini.
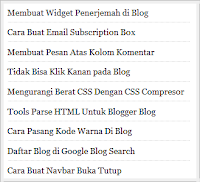
Cara Memasang Widget Recent Post No Thumbnail
- Sign in di blogger.com
- Pada menu drop down, pilih Layout
- Klik add a gadget dan pilih HTML JavaScript
- Copy paste kode Berikut pada kolom yang tersedia
<div id="tb">
<script style="text/javascript" src="http://tutorialblogspot.googlecode.com/files/recentpostnothumbnail.js"></script>
<script style="text/javascript">var numposts = 10;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script>
<script src="http://AKUN-ANDA.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<div style="display:none;">Recent Post no Thumbnail by <a href="http://www.tutorialblogspot.com/">Tutorial Blogspot</a></div>
<style type=text/css>
#rpdr {background: url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTNNFn11hyphenhyphenGNl8f0Ymb7Qk39FEGlJbAoL3P1rGY7bj_utNaOoduwCFPXVhNsKNNJ_M3BMD_w0UNHqSkxmGkQDSqzMEdv7JyvA6uKWwH5mZUmlWehJ64PZqd5UKn9xOu_c6reWGF330Ib2q/s1600/blogger.png ) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
#tb { }
.bbrecpost2 {
padding-top:6px;
padding-bottom:6px;
border-bottom: 1px #cccccc dotted; }
</style>
- Simpan Widget sobat Recent Post blogger
Tambahan:
- Ganti http://AKUN-ANDA.blogspot.com dengan URL blog sobat
- var numposts = 10 adalah jumlah postingan yang akan ditampilkan, silahkan di rubah sesuai dengan keinginan sobat blogger



0 komentar:
Posting Komentar