Cara Membuat Form Atau Kotak Berlangganan Email FeedBurner
- Sign in di blogger.com
- Pada menu Drop Down, Klik Layout dan klik Add a Gadget
- Copy Paste kode berikut :
<div align="center" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjP3ZUB8yQKpzvHsSsSF11Wm1kjE4VCmvg7nR0AosCZmE1123TICmFw0zxCIjT4tvfX_tA48I1JAnE9wWx09odr6ayGhF1QeSrudvgbHEqCDvxjUegAMbSgIJTa9LxIqu-004NT8xrVZ7fO/s1600/feed+sidebar.jpg)"><a href="http://feeds.feedburner.com/tutorialblogspot/PbmK" imageanchor="1" style="margin-left: .5em; margin-right: 1em; float: center;" rel="nofollow" target="blank"><img border="0" height="40" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVudrW7Xq7zH8xTJfBGdqPagbWyJXYtPpVq8ZhB2k5x81YoscQo4UxAhJAg1A2sZ5qPAXo1jI_NfU8Epwed9peEAj6JajCz-P-vICNklSZVBqHMSK3RibSdhkIIQjL_eJEr3UqfS8-8zyt/s400/Untitled-5.png" width="290" /></a>
<style></style><style class="text/css"></style>
<div class="center">
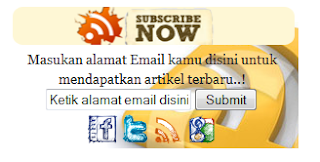
Masukan alamat Email kamu disini untuk mendapatkan artikel terbaru..!</div><div class="mbtips-email">
<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=tutorialblogspot/pbmk', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" value="Ketik email disini..." type="text" onblur="if undefinedthis.value == "") {this.value = "Ketik email disini...";}" onfocus="if undefinedthis.value == "Ketik email disini...") {this.value = "";}" />
<input type="hidden" value="tutorialblogspot/PbmK" name="uri" /><input type="hidden" name="loc" value="en_US" />
<input class="mbtips-emailsubmit" value="Submit" type="submit" />
</form>
</div>
<style class="text/css"></style>
<div class="table">
<table><tbody><tr align="right"><td align="right"><div class="subicons"><a class="Fadeout" href="http://www.facebook.com/TutorialforBlogspot" imageanchor="1" target="_blank" rel="nofollow"><img border="0" width="30" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPTxKBakbE_vGAYdUt6xV9PKuLYUBGgsU8mmN9JlAnaqJYKrW5FdHo7uViIvLrsfHMGEwutx-zkUUYrXma5WVC1Z1d16BdSJWgU-74wIl5N91oQpjsgMe7m8wQsjzkFNdrgTAXiFvw1yro/s1600/facebook-48.png" /></a></div></td><td><div class="subicons"><a class="Fadeout" href="https://twitter.com/#!/2torialBlogspot" imageanchor="1" target="_blank" rel="nofollow"><img border="0" width="30" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtxtBqiCPEawaqSB2_kgFXGg7WbokTgBnVZ43cAVpBvImtkfZGO28gt4m0s0eQnvOv6H3jHb7ekFEAuO_ICKc_K40I9IsxD79CM-CZZAhJ4XQB-vTFrvESKfwN6lsIHtOnEEd6U9bMK1_S/s1600/twitter-48.png" /></a></div></td><td><div class="subicons"><a class="Fadeout" href="http://feeds.feedburner.com/tutorialblogspot/PbmK" imageanchor="1" target="_blank" rel="nofollow"><img border="0" width="30" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjx3psaRKlE2IKWleJZomlG5uUejaezRzGuwBNogRMcUe3uEli9lAEAIokZ8kA14Az-ZX5F47NFU6dtkLSJifRpeYbyEXdpUHcW3gVpcdbZ-74YykX_FBjoe9O_L-xG9ScFFWdooc_m89hh/s1600/rss-48.png" /></a></div></td><td><a class="Fadeout" href="https://plus.google.com/108329354747256877665?rel=publisher" imageanchor="1" target="_blank" rel="nofollow"><img width="30" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDOFKe85XOqR1IMFdfkiI1PnoX_76CZ-JovUo7U1XjgNsnLAx6viveCxKk2I2XeagKLY6JxWsg7puaADV8yaumNKCNW9mdWlQi1jgnIzKHSP7EW9dieka6Ug24y30v57xWWfkwdIayBM66/s1600/google-48.png" /></a></td></tr></tbody></table>
</div></div>
- Save widget FeedBurner sobat
Dari kode di atas, yang harus di rubah atau diganti adalah :
- Ganti tutorialblogspot/PbmK dengan nama Feed blog sobat
- Ganti http://feeds.feedburner.com/tutorialblogspot/PbmK dengan URL FeedBurner sobat
- Ganti http://www.facebook.com/TutorialforBlogspot dengan URL Facebook sobat.
- Ganti https://twitter.com/#!/2torialBlogspot dengan URL Twitter sobat
- Ganti https://plus.google.com/108329354747256877665 dengan URL akun Google Plus sobat
Semoga kotak berlangganan FeedBurner yang keren ini semakin memperindah tampilan blog sobat.




0 komentar:
Posting Komentar