- Tombol berbagi blogger yang terdiri atas Facebook, Twitter, Google Plus, Gmail, blogger
- Jumlah komentar pengunjung
- Posted By (Blogger yang mempublikasikan posting)
- Waktu posting dipublikasikan
- Label Blog
- Lokasi dipublikasikannya posting
- Reaksi pengunjung terhadap posting
- Ikon Quick Editing
- Email Post Links
Semuanya itu ditampilkan berdasarkan keinginan pemilik blog yang dapat di atur melalui Layout blogger.com. Walaupun posisi dari semua menu yang ada di Post Footer dapat di rubah, tampilan dari Post Footer ini tetap tidak menarik. Oleh karenanya, hari ini saya akan berbagi tips blogspot kepada sobat blogger tentang bagaimana cara mempercantik tampilan Post Footer pada blog blogger dengan cara menambahkan ikon atau gambar di samping nama, jumlah komentar dan label blog.
Cara Menambahkan Icon Cantik Di Post Footer
- Sign In di blogger.com
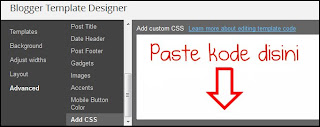
- Klik Template dan klik tombol costumize untuk mengunjungi laman Blogger Template Designer
- Klik Advanced dan pilih Add CSS
- Copy Paste kode berikut pada kolom yang tersedia
.post-author{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8TaCLx0dttNj3Lx9unTzCVwo5d9JxZrzSdTYMxumsPISK7ew-apX0Er7yxbosIc439aRiATvHlNauUil2eCdCMlmC2hNAt6LsFPautuqJRILP_rFAcBXnUDwYcfrE4-dVBcEwOyRz_Bpr/s16/user-business-icon.png) left no-repeat;padding:2px 0 2px 20px} .post-labels{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiryJp0KerfA0vcl5hCUz6gN69WX8igIMbVMJJHEDoPMg_3A_Vl4WX5RdO0s0GIpYlPejLhXhYa-8yVJd4sCu1KeJHvUZzkb5mDcQsBElOkn6z5kCvYCaW9aRPaQGYCxagmAlqbtL-p26db/s16/umbrella-icon.png) left no-repeat;padding:2px 0 2px 20px} .comment-link{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXfOonuimFEwOzC_X840nuiGVr1nVz33Qlp3f4f3NaVGQf3kcYUvZMBA3OY2uA-qs0bNCmD1F6IQhl6cv5Wx899yKfu16P4hSJkvzN6hZ-lch9oowgoctzS6b_ObTG_Sg78M6173ZumEWB/s16/emoticon-happy-icon.png) left no-repeat;margin-right:5px;padding:2px 0 2px 20px}
- Terakhir, klik Apply to blog.
Yang warna merah adalah URL dari gambar atau ikon. Silahkan diganti dengan ikon atau gambar yang sobat blogger inginkan. Kalau sobat blogger kesulitan dalam mencari ikon cantik atau keren, kunjungi saja iconarchive.com. Disana sobat blogger bisa menemukan ribuan icon yang bisa digunakan untuk menghias post footer dari blog sobat.




0 komentar:
Posting Komentar