- Cara Membuat Label Untuk Posting Atau Artikel Blog
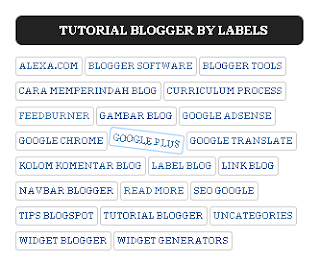
- Cara Memperindah Tampilan Widget Label Di Blog Dengan Box Style
Untuk membuat widget label tampilan kotak dan bisa berputar, sobat blogger hanya perlu menambahkan kode CSS (Cascading Style Sheet) pada template sobat. Jadi... Sobat blogger tidak perlu edit template dan tidak perlu menghabiskan banyak waktu untuk membuat widget label yang indah dan cantik ini.
Cara Membuat Widget Label Di Blog Bisa Berputar
Langkah Pertama
Pertama, sobat blogger mesti memasang widget label terlebih dahulu. Caranya?
- Sign In di blogger.com
- Pada Menu drop down, pilih layout dan klik Add a gadget
- Tarik Scrolling menu, sampai sobat blogger menemukan widget Labels.
- Kalau sobat blogger sudah menemukan widget label, langsung saja pasang widget tersebut.
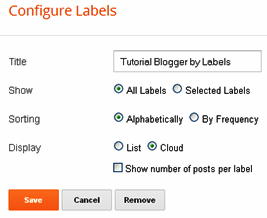
- Setting Widget Label sobat sehingga tampak seperti gambar di bawah ini!
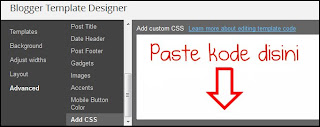
- Klik Template dan klik tombol costumize untuk mengunjungi laman Blogger Template Designer
- Klik Advanced dan pilih Add CSS
- Copy Paste kode berikut pada kolom yang tersedia
.label-size a{text-transform:uppercase;float:left;text-decoration:none} .label-size a:hover{text-decoration:none} .label-size{float:left;font-size:10px;color:#666;text-transform:uppercase;text-decoration:none;border:solid 1px #C6C6C6;border-radius:3px;margin:0 2px 6px 0;padding:3px} .label-size:hover{border:1px solid #6BB5FF; text-decoration: none; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; }
- Klik Apply to blog.
Semoga tips tentang cara menghias, mempercantik dan memodifikasi tampilan label blog ini dapat memperindah tampilan blog sobat blogger






0 komentar:
Posting Komentar