Untuk melihat Demo dari Link Nudging, arahkan cursor sobat pada link di bawah ini!
Ketika saya mengunjungi beberapa blog untuk mencari tutorial blogspot tentang cara membuat Link Nudging pada link blog, tidak ada satu pun dari blog itu yang memberikan saya kemudahan untuk menerapkan efek Link Nudging di blog saya. Semuanya mengajarkan memasang Efek Link Nudging dengan cara edit template. Yang saya bingungkan, kalau ada cara mudah untuk memasang Link Nudging di blog, kenapa harus melakukan cara yang susah, artinya tanpa harus edit template. Emangnya ada cara lain untuk menerapkan efek Link Nudging di blog kita tanpa harus edit template? Ya jelas ada, yaitu dengan menggunakan kode CSS. Untuk tutorial lengkapnya, baca petunjuk di bawah ini!
Cara Membuat Link Nudging Di Blog
- Sign In di blogger.com
- Pada Menu drop down, pilih Template
- Klik tombol Costumize untuk menuju laman Blogger Template Designer
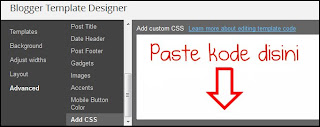
- Klik Advanced dan klik Add CSS
- Copy Paste kode CSS berikut pada kolom yang tersedia
a:link {
-webkit-transition: padding-left 250ms ease-out; -moz-transition: padding-left 250ms ease-out;
}
a:hover {
padding-left: 12px;}
- Klik Apply to blog.



0 komentar:
Posting Komentar