Fitur Terbaru Template HTML Editor
- Penomoran baris - Sekarang, kita dapat melihat nomor baris pada setiap baris, sehingga jauh lebih mudah untuk menemukan kesalahan dalam melacak kode kita.
- Syntax highlighting - Sama seperti di editor kode canggih, kini kita dapat melihat sintaks. Editor akan mewarnai kode objek yang berbeda dalam sumber kode kita untuk membuatnya jauh lebih mudah dibaca.
- Lekukan Otomatis -Fitur ini membantu kita menjaga kode kita terorganisir, dan kita dapat dengan mudah melacak kode yang dicari.
- Lipat Kode - Setelah kita selesai mengedit bagian tertentu dari kode, seperti tag div, kita bisa melipat kode, dan tidak perlu melihat kode-kode yang lain lagi.
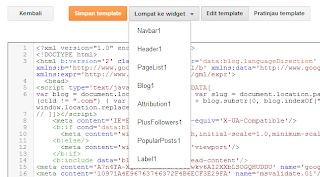
- Lompat ke widget - Sekarang, kita memiliki cara yang lebih cepat melompat ke bagian tertentu dari kode dalam template kita
Tambahan pada laman Template HTM Editor :
- Untuk mencari dan mengganti teks kejadian satu per satu, gunakan "Ctrl + Shift + F"
- Untuk menemukan dan mengganti semua kejadian sekaligus, gunakan "Ctrl + Shift + R".



0 komentar:
Posting Komentar