Untuk menghias tampilan post title atau judul posting yang terdapat di blog, kita akan menggunakan kode CSS. Karena menggunakan kode CSS, sobat blogger pun tidak perlu memeras keringat untuk edit template karena kode CSS dapat kita masukkan ke template kita melalui laman Blogger Template Designer. Untuk lebih detailnya, ikuti tips trik blogspot berikut.
Cara Membuat Bingkai Dan Cara Menambahkan Background Pada Judul Posting
- Sign In di blogger.com
- Pada Menu drop down, klik Template
- Klik tombol Costumize
- Klik Advanced dan Pilih Add CSS
- Copy Paste salah satu dari kode di bawah ini pada kolom yang tersedia
Kode CSS Pertama
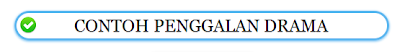
.post-title {background: url("http://i1269.photobucket.com/albums/jj591/aditya9172/h3.png") no-repeat 4px center transparent;font-size: 20px;font-family: Oswald;font-weight:normal;padding: 3px 10px 3px 80px;color: #0274be;/*By blog-toolz.blogspot.com*/border: 3px solid #5bb5f0;text-shadow: 0 1px 0 #CCC;-moz-border-radius: 60px;-webkit-border-radius: 60px;border-radius: 60px;-moz-box-shadow: 0 1px 3px #5bb5f0, 1px 1px 0 rgba(255, 255, 255, 0.4) inset;-webkit-box-shadow: 0 1px 3px #5bb5f0, 1px 1px 0 rgba(255, 255, 255, 0.4) inset;/*By www.tutorialblogspot.com*/box-shadow: 0 1px 3px #5bb5f0, 1px 1px 0 rgba(255, 255, 255, 0.4) inset;margin: 15px 3px;text-transform: uppercase;line-height: 1.3;}
Kode CSS Kedua
.post-title{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:auto;
border-radius:25px;
-moz-border-radius:25px; /* Firefox 3.6 and earlier */
transition:width 3s;
width:auto;-moz-transition:width 3s; /* Firefox 4 */
-webkit-transition:width 3s; /* Safari and Chrome */
-o-transition:width 3s; /* Opera */
}
.post-title:hover
{
width:auto;background:#FAFAFA;
}
- Klik Appy to Blog untuk menyimpan perubahan.
Tambahan:
Kalau sobat blogger menggunakan template bawaan blogger.com, kode CSS tersebut akan langsung bekerja di template sobat. Bagaiman dengan template hasil download? Kalau kode tersebut tidak bekerja, ganti kode .post-title menjadi .post h2
Kalau sobat blogger masih bingung, mamfaatkan kolom komentar di bawah ini untuk bertanya




0 komentar:
Posting Komentar